Hades is my GotY for 2020 – and it seems I’m not the only one judging by the awards on Steam 👀
No surprise here: I loved Supergiant Games’ Bastion, and am a long time action roguelike, dungeon crawler, and die and retry player (Children of Morta, Risk of Rain, Crypt of the Necrodancer, Dungeon...
I recently had to migrate several Git repositories from one GitLab instance to another. The new instance had stricter requirements, notably a max size of 1 GB, and one repo in particular was not making the cut, clocking in at 1.5 GB bare total size (du -sh .) for 700K Git objects (git rev-list --objects --all | wc -l) on a fresh git clone --mirror.
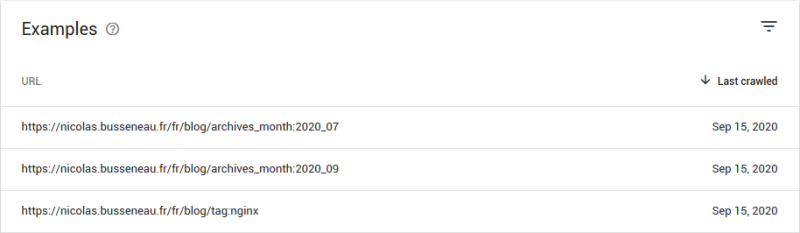
If you use Grav, you probably use Grav-specific URL parameters.
Like regular URL query parameters (/blog?key=value), they are appended to the base URL with a /key:value syntax and are then processed independently by Grav. Similarly, they can also be chained.
Some people experience headaches or become nauseous when playing first-person video games. According to them, it is similar to motion sickness and seasickness, “things are moving all over the place” being a recurring sentence.
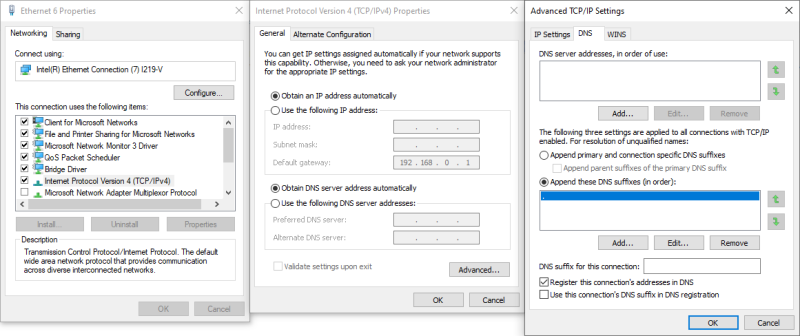
My current ISP is SFR with an FTTLA connection, sometimes called “fake fiber” (client-side is coaxial): this is the historical Numerical network, the two having merged in 2014.
No complaints about quality of service, however relative DNS requests are systematically suffixed with numericable.fr, no matter which DNS server is specified:
In Grav, we can process YAML front matter from Twig templates. This can be very useful for elegantly handling list of items:
---
title: Foo
things:
- bar
- baz
---
<ul class="things">
{% for thing in page.header.things %}
<li>{{ thing|raw }}</li>
{% endfor %}
</ul>Result:
<ul class="things">
<li>bar</li>
<li>baz</li>
</ul>What if we wanted to add some Markdown?